How To Find Video Url On Any Website
Videos from video sharing websites can be embedded into posts or pages using their video URL or their embed code.
Using the URL
You can quickly embed videos, images and other content such as Tweets and Scribd into a post or page using their URL.
Video hosting services that you can embed using a URL include:
| Animoto | Videos |
| DailyMotion | Videos |
| Flickr | Videos and images |
| TED | Videos |
| Vimeo | Videos |
| YouTube | Videos |
You'll find a complete list of services that can be embedded using the URL here.
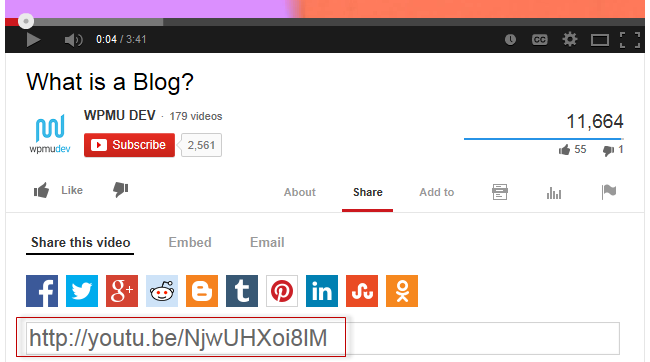
You embed a video using a URL by copying the video's URL from your web browser's address bar while viewing the video and pasting URL on a line by itself in your post/page editor where you want the video to appear.
For YouTube you use the video URL from "Share this video" under the Share option. Only public and "unlisted" videos and playlists can be embedded; "private" videos will not embed.

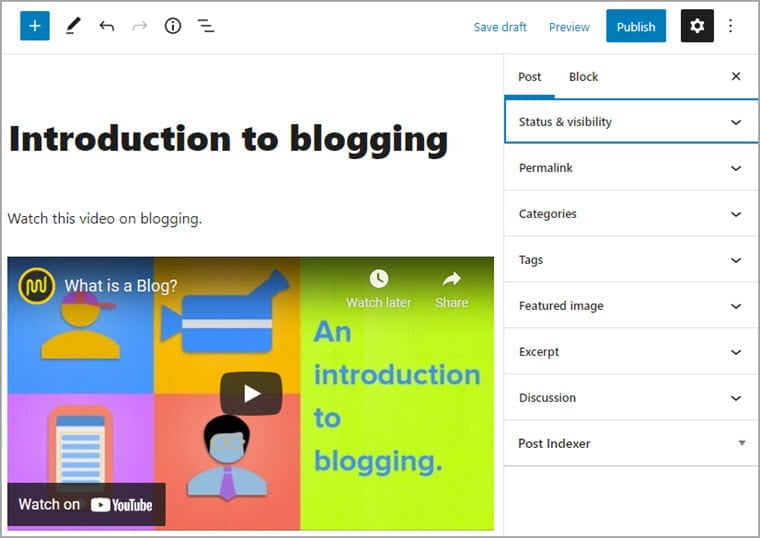
The link will automatically convert into an embed and provide a live preview in your editor.

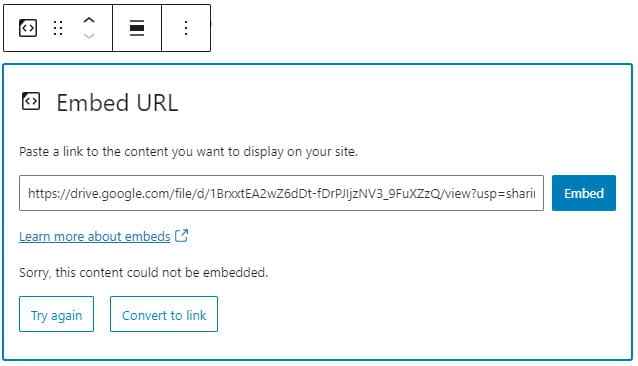
If the content can't be embedded using the URL it loads the embed block in the block editor where you are given an option to try again or convert to a link.

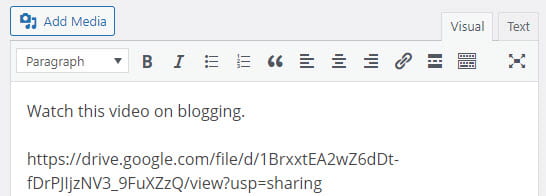
In the classic editor it will be added as the URL if the content can't be embedded.

The link must be on its own line without any characters or whitespaces before or after the URL and must not be hyperlinked (clickable when viewing the post) otherwise it won't embed.
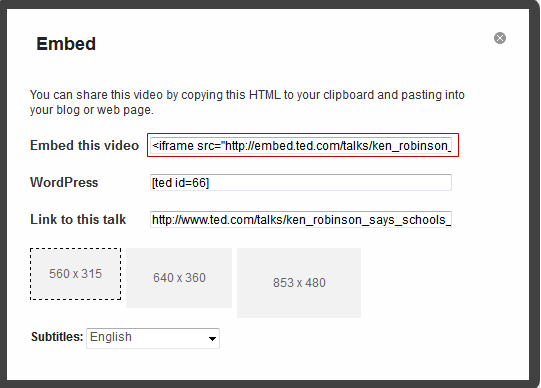
Using Embed Code
You can also embed videos using their embed code.
This is handy when you want to change the size of the video embed or embed from a video sharing websites where embedding from the video URL isn't supported.
Locate video you want to embed and copy the embed code for the video.
Websites use a range of different icons to represent Embed code. Look for icons like </>, the word Embed or hover your mouse over icons until you see the word Embed.

How you add embed code depends on if you are using the block editor or the classic editor.
Block Editor
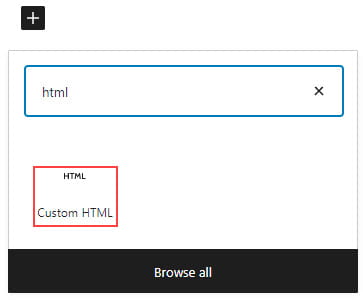
Add a custom HTML block if you are using the block editor.
To add custom HTML block you click on the + icon at the right of any empty block or at the top left of the editor then search for HTML and click on the custom HTML block icon.

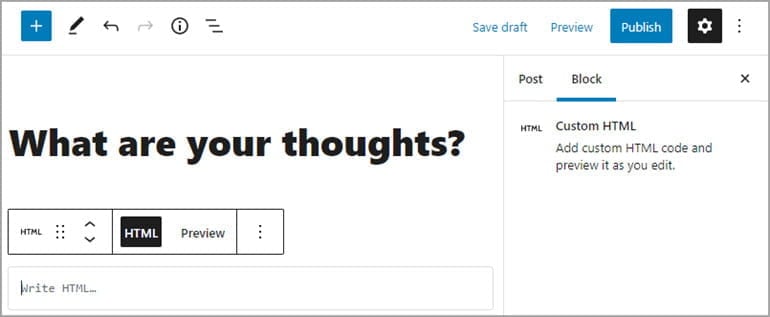
Here's what it looks like when it's added to the Block Editor.

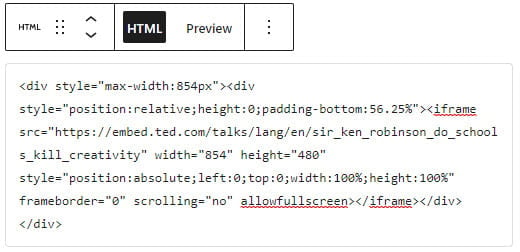
Paste the embed code into the custom HTML block.

Click on Preview to view the video.

Classic Editor
Your Add Media button on your classic editor is used to add embed code to a post or page.
Place your cursor where you want the the video to appear and then click on the Add Mediabutton.

In the Add Media window click on theInsert Embed Code tab.

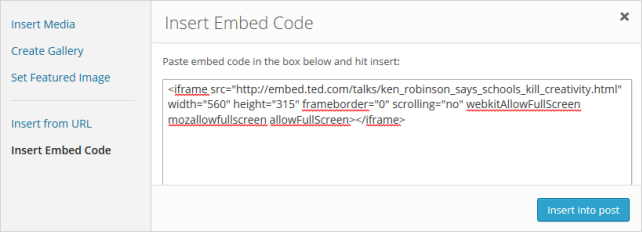
Paste the video embed code into the embed code field.

Click onInsert into Post.
YourAdd Media window will close and video will appear as an embed.

How To Find Video Url On Any Website
Source: https://help.edublogs.org/embed-videos/
Posted by: desmondbaccough.blogspot.com

0 Response to "How To Find Video Url On Any Website"
Post a Comment